
「伸びしろ」を感じながら開発環境をテコ入れ。エンジニア(=自分)のためのプロダクト作りに携われることが楽しい
■登場人物
新福さん
複数社を経てファインディに参画。Findyのフロントエンドを担当。
Findy Teamsの開発環境改善やCI/CD構築などにも取り組む。
好きなFWはAngular。OSSにPRを投げるのが趣味。
フロントエンドのトレンドを追いかけ、OSSのコントリビューションやコミュニティ運営にも携わる
──今取り組んでいる業務内容や社内外の稼働について教えてください。
フロントエンドエンジニアとして、Findyのフロントの実装、社内フロント開発環境の改善、CI/CD構築などに取り組んでいます。
仕事以外ではOSSのコントリビューション活動のほか、福岡のフロントエンドカンファレンスの委員長もやっています。
──「フロントメインでやっていこう」と思われたのはいつ頃ですか?
どうですかね……。今振り返ると、私がフロントエンジニアを始めた頃は、フロントエンドは技術の移り変わりが激しいと言われていて。1社目は若手が少なかったこともあり、トレンドを追いかけているのは自分だけで、一人でもやっていくしかないという感じでした。一人でも乗り切れた理由としては、フロントエンドはブラウザ画面に自分の作ったものが表示されるため、勉強のモチベーションを保ちやすかったというのもあるかもしれません。
モバイル向けのアプリを開発していた時に、OnsenUIのバグを報告してからOSSのコントリビュートもやるようになり、そこからAngularやNxのコミュニティにも参加するようになっていきました。
エンジニアドリブン、非エンジニアも技術的な言葉がわかる環境が決め手に
──転職をしようと思ったきっかけはなんだったのでしょう?
元を辿ると新型コロナウイルスの感染拡大ですね。当時いた会社でも、週4日リモートで1日だけ出社といった制度はあったのですが、自分の体調や健康を考えたら「フルリモートの環境がいい」と思うようになり、転職を意識し始めました。
そこからFindyを使っていいねがついた企業を見るようになり、最終的にはファインディに入社しました。
──入社の決め手はどういうところだったんですか?
フルリモートの制度があること、あとはエンジニアやエンジニアリング的な思考をちゃんと大事にしてくれる文化ですかね。
マーケティングの方もプログラミングを勉強していたり、技術的な言葉を問題なく理解していたりと、会社としてエンジニアを大切にしている。面談や面接を繰り返していく中で、その文化が伝わってきました。
何より、エンジニアが使うプロダクトを自分たちで作れるのも魅力ですよね。思い返すと、今まで作ってきたものは自分では使わないものやメインユーザーではないケースがほとんどでした。自分が一番のメインユーザーであるプロダクトに関われるというのは、今まで経験したことがなかったので興味がありましたね。
──実際に入社してみて、良い意味でも悪い意味でも、ギャップはありましたか?
良くないギャップでいくと、私が入社したときにモノレポからの脱却が佳境に入っていたのですが、見てみると無理やり剥がしたものがあったり、ライブラリが古いものだったりして。設計なども改善の余地が無数にありました。当時はずっと「伸びしろ〜!」と言っていましたね(笑)。
良いギャップは透明性の高さです。今までの会社は経営層がどういうことを考えているのか共有される機会はそこまで多くなかった。ファインディでは社内ドキュメントで全てが共有されるので、経営層の思想も把握しやすいですね。
開発基盤をテコ入れし、テストを充実したことで、安心感とスピード感を持った開発環境を実現
──入社してから取り組んできたことについて教えていただけますか。
まずは開発環境の準備から取り掛かりました。
前職の経験からNxでのビルドテスト環境構築について知見があったので、ひとまずNxを導入し、開発基盤をテコ入れしようという流れになりました。
──Nxで開発環境を作り、そこからテストに入っていく感じですかね?
そうですね。クラスコンポーネントなどは巨大なものもあったので、純粋なユーティリティや関数など、着手できるところから始めました。
手をつけてみると仕様がわからないこともあり、仕様を読み解きながらテストケースを書くのは大変でしたね。
──確かに入社してすぐだとわからないですよね。テストはどのような構成で実行されているのでしょうか?
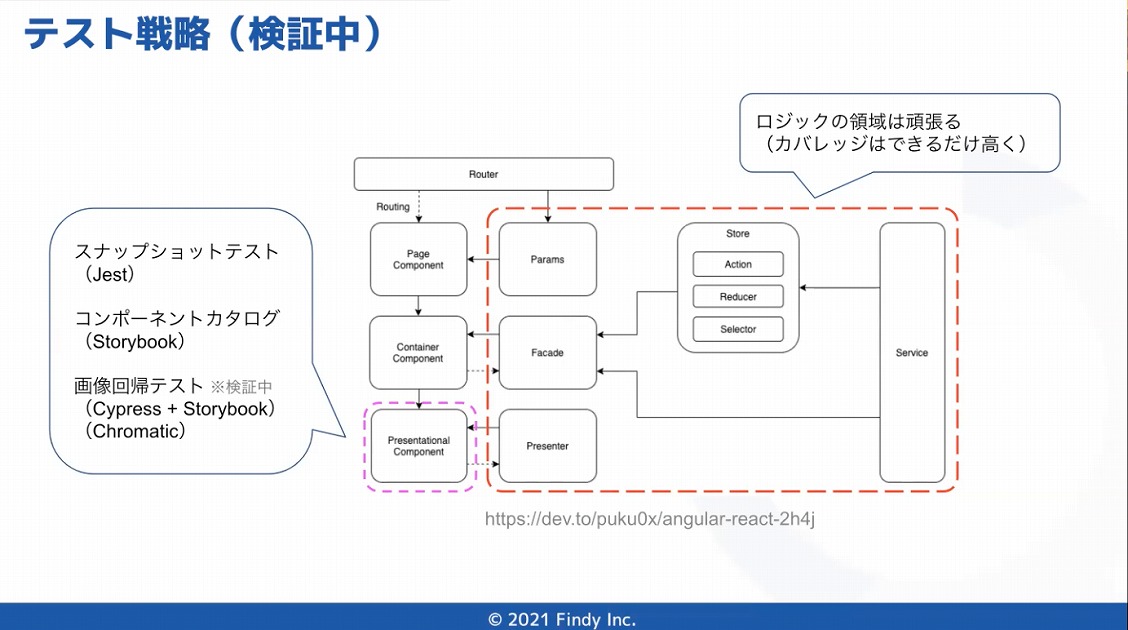
全体的なテスト戦略として、設計の段階でコンポーネントとロジックを完全に分離して、ロジック側は頑張る、コンポーネントは末端の方をしっかり書くという戦略です。ロジック部分のカバレッジを限りなく100%にする方針を立てています。

今はコンポーネントの部分を進めている段階ですね。コンポーネントは、よくあるContainer ComponentとPresentational Componentで分けていて、ContainerはロジックをReactのHooksから引っ張って、次のコンポーネントに渡す形です。なので、Hooksで分離したロジックにしっかりテストを書けば、Container Component自体はそこまで頑張りすぎなくて良い。その代わり、そこに繋がるPresentational Componentはしっかり書くという感じです。
Presentational Componentでは、スナップショットテストで最終的にレンダリングされるDOMの確認をしたり、インタラクション系のテストをしています。ただ、これだけだと実際の見栄えはわからないので、そこをカバーするためにStorybookを使い、Visual Regression Testを行う機能を組み込んでいます。
──ツールでいうと、どういったものを使っているのでしょうか?
ユニットテストはJestとTesting Libraryで、本格的なE2Eテストはまだ導入できていませんが、最初はCypressからStorybookを参照し、スクリーンショットを撮って差分がないかをテストしています。
また、Chromaticと呼ばれる、Storybookを自動的にテストするSaaSも試しています。軽い設定だけで、自動的に送られてきたプルリクに対し、Visual Regression Testを全部のStorybookで実践してくれる。出たエラーやピクセル差分を見せてくれるので、非常にレビューをしやすいです。
──テストが充実するなかでリリースに対する安心感やスピード感も出てきましたか?
そうですね。CI/CD環境は整備しましたし、リリースも自動化できているので、開発しやすい環境が組めていると感じます。
──高品質なプロダクトをスピード感持って開発する体制を、整えている段階なんですね。
そうですね。作るプロダクトも増えているけれど、社内のリソースは限られている。それをいかに有効活用するかが、今後の鍵になってくると思います。
ライブラリを最新化することももちろん、社内で採用しているライブラリは共通にしていっています。どのチームになっても、どのプロダクトを触っても、同じような感覚で開発できる。チームが違うからレビューできませんといった現象も発生しにくくなると考えています。
とはいえ、まだまだやらないことは沢山ありますね。
自分が使ってきたものを作れる楽しさが魅力。フロントエンドの設計やテスト含め、技術全般に興味のある人に是非ジョインして欲しい
──ファインディでエンジニアとして働くやりがいについて教えてください。
やはり僕自身がFindyのユーザーでもあるので、自分が使っているものを作るのは、とても新鮮で楽しいですね。「こうしたらいいのに」とか「ここの作りが気に入らないな」と思ったら、自分でプルリクを上げて修正できるので。
──今後やっていきたいことはありますか?
せっかく社内に複数プロダクトがあるので、垣根を超えて、コラボレーションできる環境を作っていきたいです。
例えば、Findy転職だとスキル偏差値のグラフが出てきたり、Findy Teamsだと統計機能があったりする。これらを他のプロダクトに移植しやすい環境づくりだったり、Findy Teamsの洗練されたコンポーネントデザインをベースにしたデザインシステムの作成だったり、色々やれたらいいなと思っています。
あとはモノレポに再度統合するというのもありますね。Findyのフロントエンドのrepositoryが一つあり、ユーザー用と企業用、管理用が揃って、共通して使うデザインシステムが載るというようなイメージです。CIの設定周りをいじるときに一つずつ見るのは面倒なので、モノレポにするというのは一つの手なのかなと考えています。
──最後にどういう人に入社してほしいかを教えて下さい!
あくまで現時点での思いではあるのですが、フロントエンドの技術全般に興味がある人に入社して欲しいですね。設計やフレームワークなど、整えていく必要があるものが多いことを前向きに捉え、開発を楽しめる人と一緒に仕事するのは楽しいですし、そういった方々にどんどん入ってもらいたいです。
欲を言うとすると、設計やテストの知見が豊富な方だったら嬉しいです(笑)。そうでないとしても、なぜテストが必要なのか、なぜ設計を考えないといけないのかというレイヤーから思考できる人と一緒に働きたいですね。
