はじめまして。FPT ジャパンでエグゼクティブエバンジェリストとして活動している鈴木 章太郎(@shosuz)です。
近年、注目を集めているAI駆動開発と呼ばれるソフトウェア開発手法。そして、AI活用の波はフロントエンド開発にも押し寄せています。
従来のフロントエンド開発では、デザインと実装の間のギャップが深刻な課題となっていました。特にエンタープライズ企業におけるアプリケーション開発において、PoC段階で作成された画面設計がそのまま本番仕様として誤認されたり、デザイナーとエンジニア間で頻繁な修正が繰り返されたりと、開発工数が大幅に増加する事例が後を絶ちません。
そういった課題を解決するのに一役買うのがLocofy.aiです。本記事では、Locofy.aiがこれらの課題をどのように解決し、効率的かつ高品質なフロントエンド開発を実現するのか解説します。
フロントエンド開発ツールの進化
近年、フロントエンド開発を効率化するためのさまざまなツールが登場しています。例えば、bolt.new、lovable.dev、v0 by vercelなどのツールなどです。これらは非常に素晴らしいプロダクトで、非常に生産性高くデザイン・開発が可能です。常に最新の機能が追加され、皆様の中でも、これらをプロトタイプ用に使っているという方も少なくないのではないでしょうか?
| ツール名 | 主な特長 |
|---|---|
| bolt.new | • フロントエンド・バックエンドの連携が容易 • Supabase連携機能 • 迅速なプロトタイプ作成が可能 |
| lovable.dev | • ドラッグアンドドロップでのUI作成 • プログラミング知識不要 • バックエンド連携の柔軟性 |
| v0 by vercel | • 迅速なプロトタイピング • 簡単なインターフェース • Supabase連携とVercelデプロイ対応 • API連携の容易さ |
一方、エンタープライズ企業におけるデザイン工程においては、FigmaやAdobe XDが重要なポジションを占めている状況です。特に内製化を進める事業会社のDX部門では、内外のデザイナーがFigmaを活用してデザイン作業を行うケースが増えています。エンタープライズ企業では、かなり細かいところまでデザインの詰めが要求されるのと、デザイン・開発フローが固まっているため、このようなデザイン・開発フローにおいてよりマッチするツールが欲しいところです。
このような状況の中、シンガポールの企業が開発したLocofy.aiが注目を集めています。FigmaなどのデザインツールからReactなどのフロントエンドコードを正確に自動生成でき、新たな可能性を提示しています。
エンタープライズ企業におけるアプリ開発における課題
いわゆるエンタープライズ企業でのアプリケーション開発において、特にUI/UX設計とその実装プロセスには多くの課題があります。
課題1.PoCと本番実装のギャップ
アプリケーションにおけるUI/UXのPoCでは、本番実装を見据えた複雑な要求への対応が求められがちです。当初はプロトタイプとして作成したUIであっても、関係者から本番相当の完成度を求められるケースが頻発します。
金融、製造、流通など、業界ごとにコーポレートアイデンティティに基づく「一品もの」としての品質が要求され、各関係者が異なる観点からこだわりを持ち、それらの調整に多大な時間を要することになります。
課題2.コンポーネント管理の複雑さ
現代の開発では、FigmaやAdobe XDなどのデザインツール、GitHubやGitLabなどを活用したコンポーネント単位での管理が主流です。この開発スタイルでは、単独での完結したプロトタイプ開発とは異なり、複数の関係者との継続的な調整が求められ、管理が複雑になりやすい傾向があります。
課題3.フロントエンド開発における時間的コスト
フロントエンドの構築プロセスにおいて、最も大きな課題はデザイナーとエンジニア間の調整コストです。デザインの意図解釈や実装の確認・齟齬の解消のために、打ち合わせが頻繁に発生し、開発効率を向上させるために、より効率的な開発アプローチが求められています。
こういった課題に対して、従来の手動での実装やプロトタイピングツールでは解決が難しいのが現状です。そこで期待されているのが、AIを活用してデザインからコード生成までを自動化・高速化するアプローチです。
Locofy.aiによるAI駆動フロントエンド開発
Locofy.aiは、Figmaなどで作成したUIデザインからReactやVue、React Nativeといった各種フロントエンドフレームワーク向けのコードを自動生成できるサービスです。デザインデータを解析して適切なコンポーネント構造のコードを出力することで、手作業によるコーディングの負担を大幅に削減できます。2023年まではベータ版が提供されていましたが、最近になって商用版サービスも開始されました。
Locofy.aiの特長
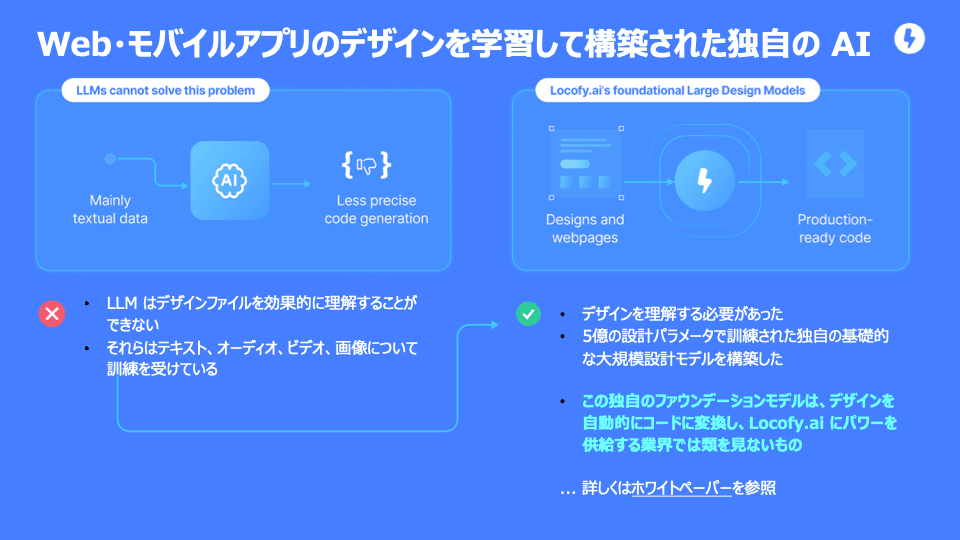
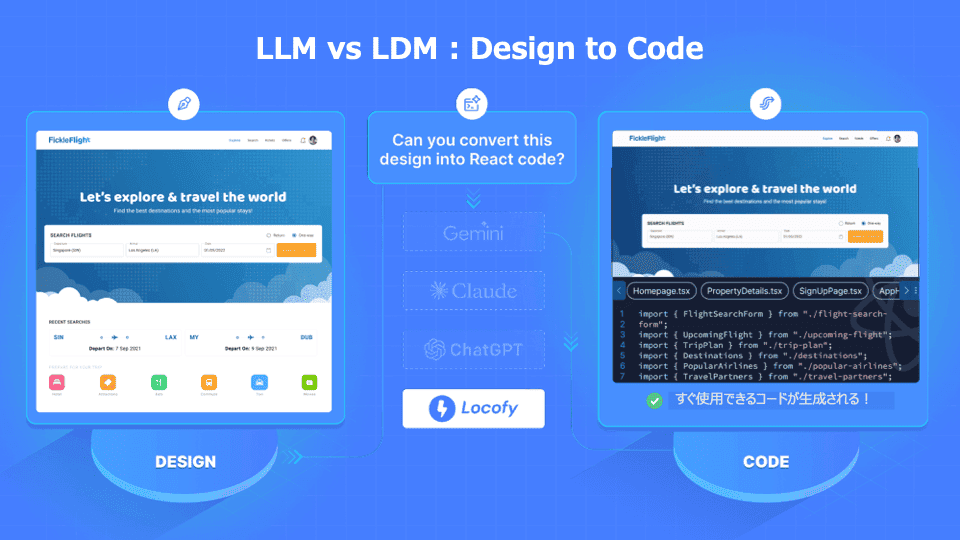
Locofy.aiの技術的な特長は、バックエンドで動作するAIモデルにあります。一般的なコード生成AIがGPT-4のような大規模言語モデル(LLM)を用いているのに対し、Locofy.aiではデザイン変換専用の「ラージデザインモデル(LDM)」を採用しています。
LDMとは
LDMとは、UIデザイン(画面構成やレイアウト要素)のデータに特化して学習した大規模モデルです。Locofy.aiのLDMは何百万ものデザインとアプリから学習しており、画像内のレイヤー構造やコンポーネント、レイアウトパターンを理解してコードを生成できます。
つまり、UIデザインを入力して直接コードを出力する訓練を積んだモデルであり、テキスト特化のLLMとは目的も訓練データも異なります。

なぜLLMではないのか
LLM(大規模言語モデル)は主にテキストデータ(ソースコード含む)で訓練されているため、人間の会話や文章の文脈からコードを生成するのが得意です。しかし、画像やデザインから直接コードを生成するのは不得意で、与えられたUIデザインをそのままReactコンポーネントに変換するといった作業には向きません。
実際、ChatGPTのようなLLMにデザイン画像をそのままコード化するよう指示しても、「申し訳ありませんが、デザイン全体をReactコードに変換することはできません」といった返答になりがちです。たとえコードを生成しても、実際のデザインとは一致しない結果が多く見られます。
こうしたLLMの限界を補うために開発されたのがLDMであり、Locofy.aiはこのモデルを活用することでデザインを忠実に反映したコードを瞬時に生成できる仕組みを提供しているのです。

Locofy.aiの主要機能
ここからは、Locofy.aiの各機能について簡単に紹介します。
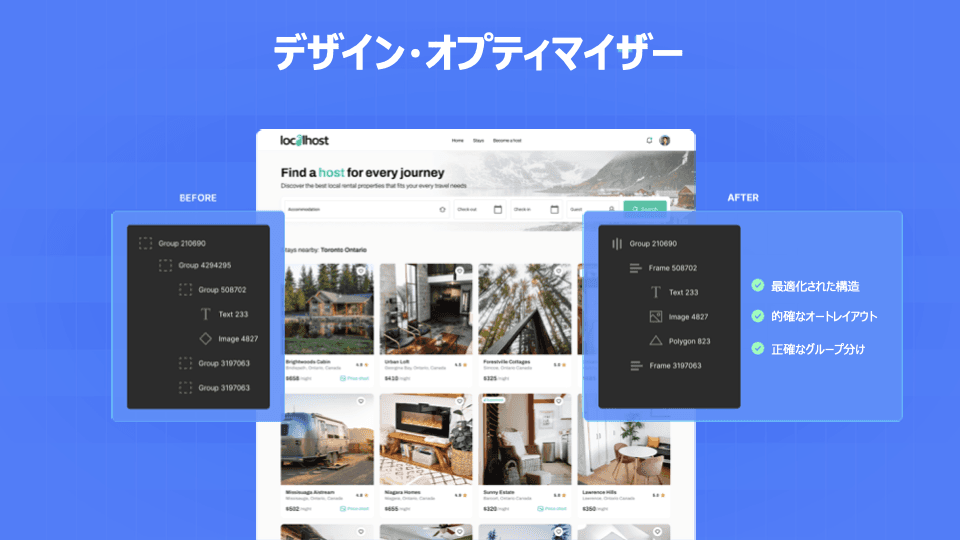
デザイン・オプティマイザー
デザイン・オプティマイザーとは、Figmaなどのデザインファイルを読み込み、コーディングしやすい構造に自動で修正してくれる機能です。不要なグループや階層を整理し、要素が見やすくなるよう構造を調整し、各要素に適切なレイアウトや制約を自動的に割り当て、コードに変換してくれます。
これによって、デザイナーからエンジニアへの引き継ぎ時にありがちな「複雑なデザイン構造でコード化が難しい」「要素が整理されておらず変換に手間取る」といった課題を解決できます。

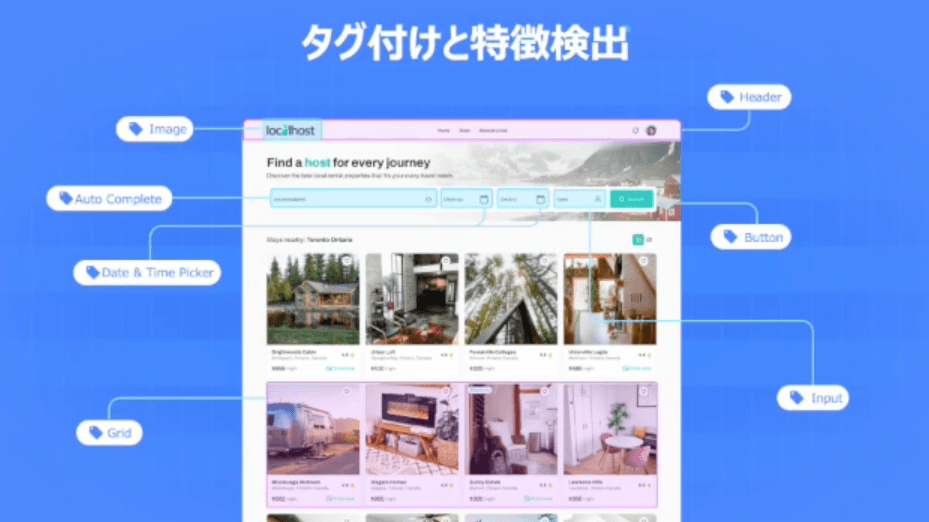
タグ付けと特徴検出
また、Locofy.aiは各デザイン要素に対して自動でタグ付けと特徴検出を行ってくれます。
ボタン、入力フィールド、ドロップダウン、Googleマップなど、50種類以上の要素を自動検出し、ヘッダー、フッター、アコーディオン、カルーセルといったUIパターンも識別します。

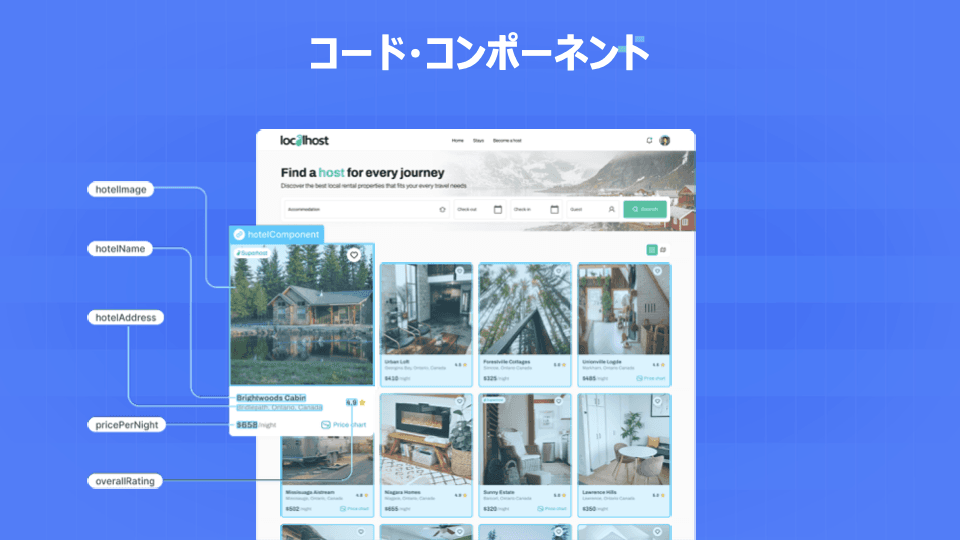
コード・コンポーネントの自動生成
抽出されたタグ情報に基づき、コード・コンポーネントが自動生成されます。
ユーザーが作成したカスタムコンポーネントをデザインから認識し、新たにコードを生成せずそのまま活用することも可能です。

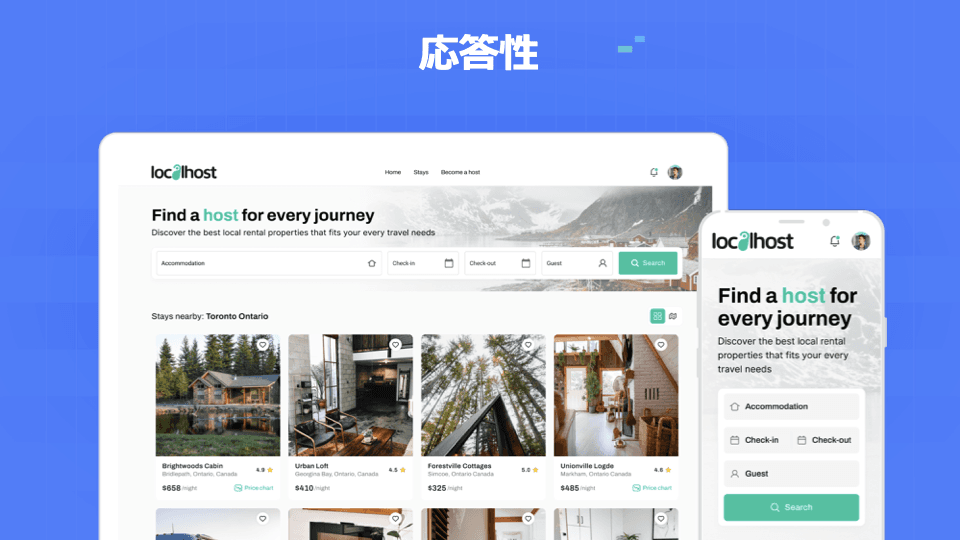
応答性
デザインのコード変換において、レスポンシブ対応は最も難しい課題の1つです。
その理由は2つあります。1つは適切なパラメータやプロパティの設定が必要なこと、もう1つはデザインの解釈が主観的であり、モデルが一貫したパターンを検出することが難しいことです。Locofy.aiは生成コードが様々な画面サイズで適切に表示されるよう、自動でレスポンシブデザイン対応を行います。

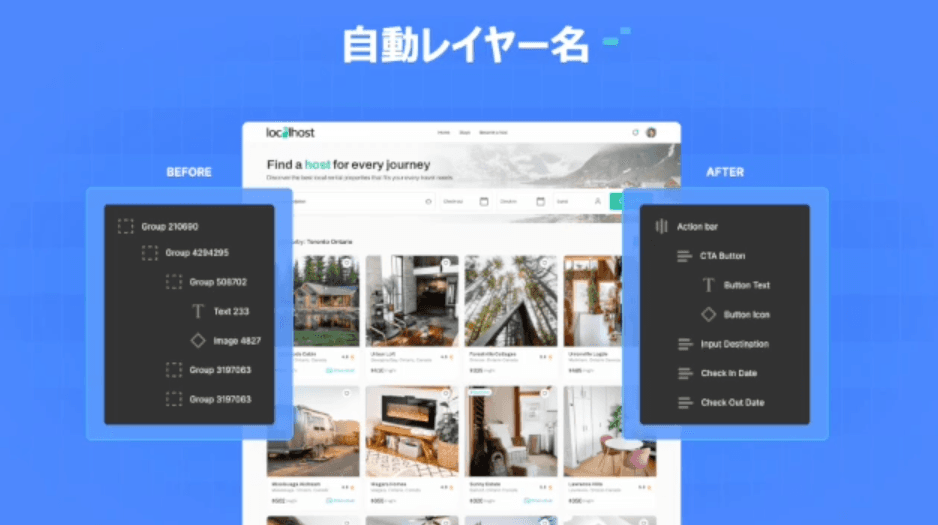
自動レイヤー名
自動レイヤー名は、レイヤー名を自動的に最適化する機能です。
Locofy.aiではLDMに加え、LLM(Gemini 1.5 Pro)を活用してデザインからコードへの変換プロセスの改善を図っています。デザインのコンテキストをLLMに送信し、効率的なプロンプトを用いてコードの変数名として適した、より意味のある名前が自動生成されます。

その後、Locofy.aiは独自のLDMを活用します。LLMでは捉えにくいデザイン固有のシェイプ、ベクター、シンボル、オートレイアウト情報を、5億以上の設計パラメータに基づいて高精度に解析・変換し、ピクセルパーフェクトなコード生成を実現します。
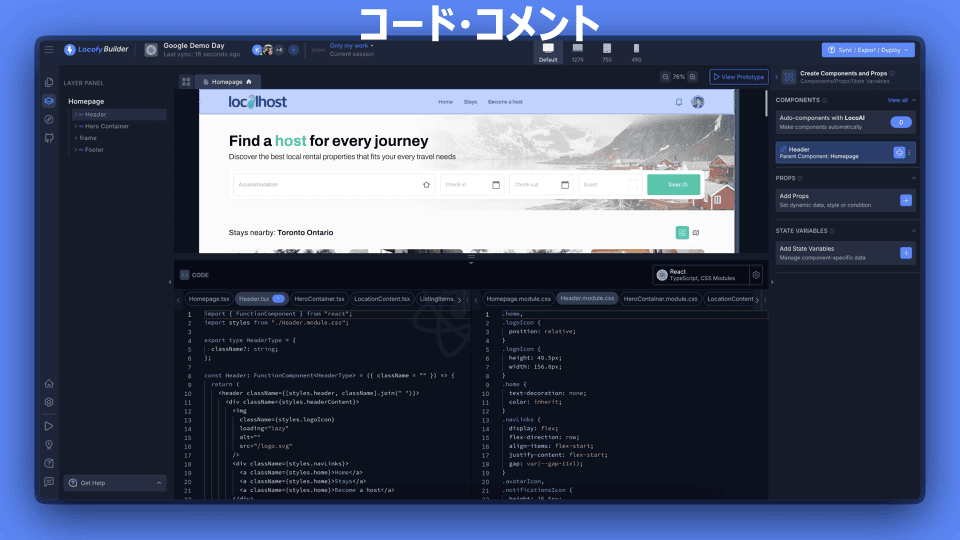
コード・コメント
生成されたソースコードには、各コンポーネントの役割や処理内容を示すコード・コメントが自動で付与されます。これにより、後のレビューやメンテナンスが容易になります。

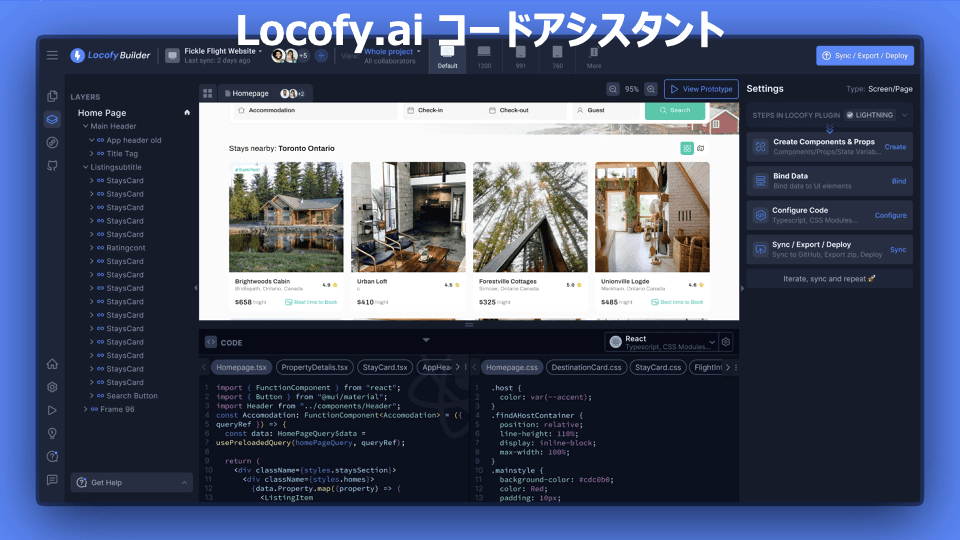
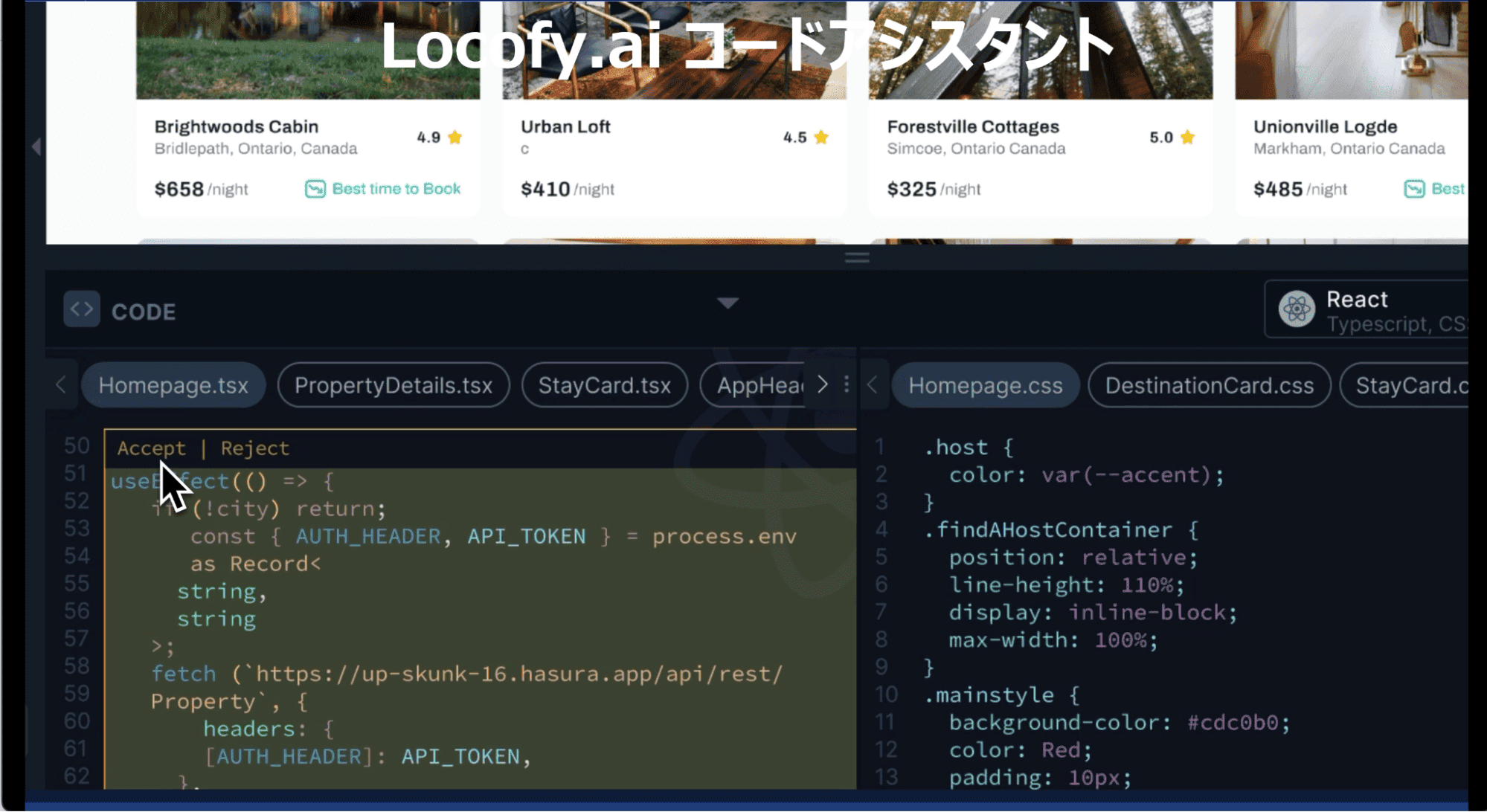
Locofy.aiコードアシスタント
Locofy.aiのコードアシスタントは、フロントエンドからバックエンドまでのコード生成を効率的に支援する機能です。
例えば、TypeScriptで書かれたStayCard.tsxというコンポーネントファイルがあった場合、コードアシスタントはGemini APIを活用して必要なコードを自動生成します。生成されたコードを確認し、問題がなければ承認するだけで実装が完了します。最終的に出来上がったコードは、プロジェクトごとエクスポートして VS Code 等で開くためにダウンロードもできますし、GitHub にそのままチェックインすることもできます。これまでの企業のデザイン・開発フローにうまく組み込むことが可能です。


まとめ
Locofy.aiによる、デザインファイルからコードを自動生成する仕組みは、従来の手作業を大幅に短縮し、デザイナーとエンジニアの連携を強化する点で大きな意義があります。また、LLMとLDMの融合により、さらなる自動化が実現可能となり、開発プロセス全体の生産性向上が期待できます。
企業は新たなAI技術を積極的に導入し、変わりつつある開発体制に対応することで競争優位性を確保する必要があります。将来的には、コード生成のみならずバックエンドロジックやビジネスルールの統合まで、ワンストップで支援する体制が整い、AI駆動開発がソフトウェア開発の新たなスタンダードとなるでしょう。これにより、開発現場全体が一層効率化され、企業は市場の変化に迅速に対応できる体制を築くことが可能となります。
本記事は、2025年2月5日(水)に開催されたイベントの内容を元に編集したものです。
発表のアーカイブ動画については、以下のリンクからご覧いただけます。
アーカイブURL: https://findy-code.io/events/TNq4ufZwlRGFr