本記事では、2025年6月10日に開催されたオンラインイベント「鹿野さんに聞くCSSの最新トレンド Ver.2025」の内容をお届けします。同セッションでは、2023年に引き続き、2024年もご好評いただいたUbie株式会社の鹿野 壮(@tonkotsuboy_com)さんをお招きし、2025年の最新CSSトレンドについてお話いただきます。ぜひ本編のアーカイブ動画とあわせてご覧ください。
鹿野:鹿野と申します。CSSと猫が大好きで、@tonkotsuboy_comという名前でXをやっていますので、よろしくお願いします。本日は、教材をデザイナーの松下さんに協力していただき、いくつかのCSSを紹介していきます。比較的、最近全ブラウザで対応できるようになったCSSを中心に話していこうと思います。
早速ですが、新しいCSSが日々生まれています。どうして私たちは新しいCSSを学ぶのでしょうか。学ぶメリットとしては以下があります。
・長いJavaScriptで実現していたものが短いCSSで済む
・読みやすいコードになり、開発者体験(DX)が向上する
・バグが減り、成果物の品質が向上する
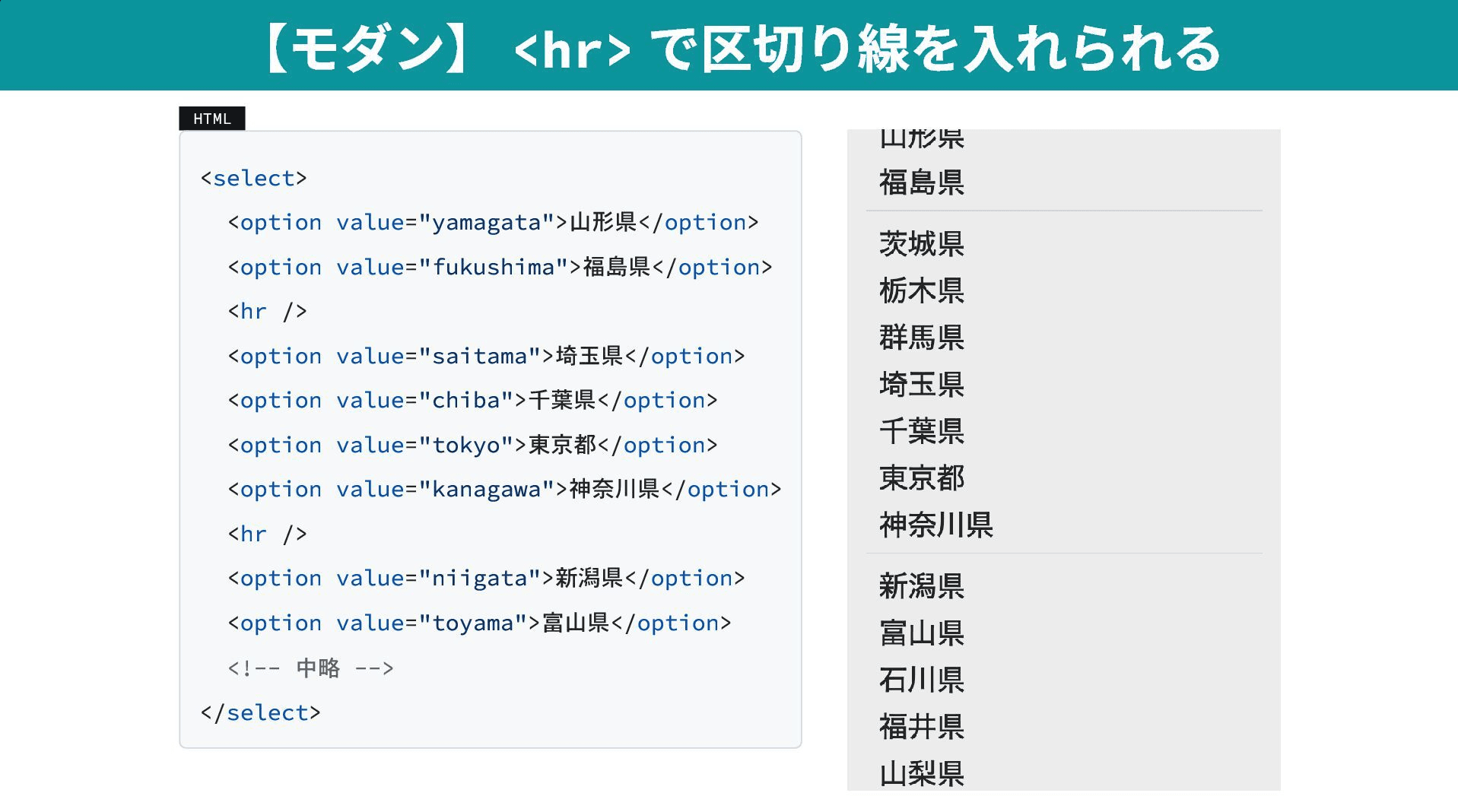
それでは、2025年最新CSS実践テクニックをご紹介します。