 Findy Engineer Lab編集部のゆでたまご(@f43a9a)です。いつもお世話になっております。
Findy Engineer Lab編集部のゆでたまご(@f43a9a)です。いつもお世話になっております。
前回までのあらすじ
- GitHubの用語が難しすぎて、詰まった、困った
- 手を動かして理解してみよう
今回は、GitHubでのリポジトリ作成からプルリクエストまでの流れを、ブラウザ上で一通りやってみます。覚えることが少なくて済むことが大きなメリットなのですが、使い勝手やいかに……。
アドバイザー: 武藤健志さん(@kmuto)
ITエンジニアリングを活用した技術系書籍づくりに豊富な経験があり、現在は株式会社はてなでエンジニアとして働いている。「Re:VIEW」開発者。
リポジトリ作成~プルリクエストまでの流れ
リポジトリを作成しよう
- Repositories > New repository
- Repository nameを入力
- Privateにチェック
- Add a README fileをチェック(README.mdは企画の説明資料として使える)
- Create repositoryを押す

ファイルを作ろう
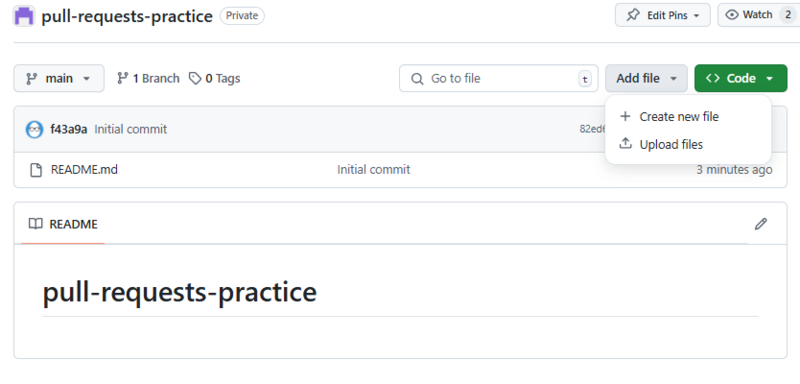
- Add fileボタン > Create new file を押す(エディタが表示される)
- ※Add fileボタンはブラウザ幅が狭いと 「+」と表示される

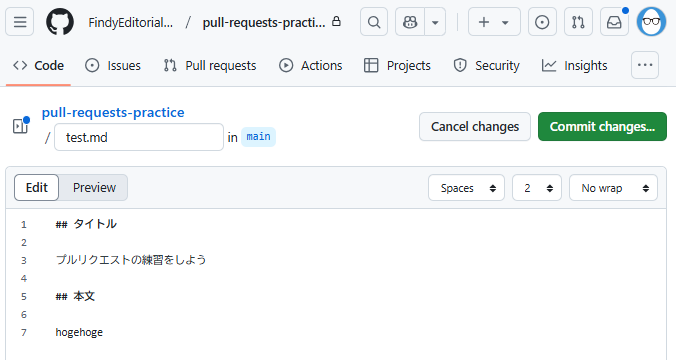
- 左上の「Name your file」にファイル名を入力
- Edit画面で文章を書く
- 完了したら「Commit changes...」を押す

コミットしよう
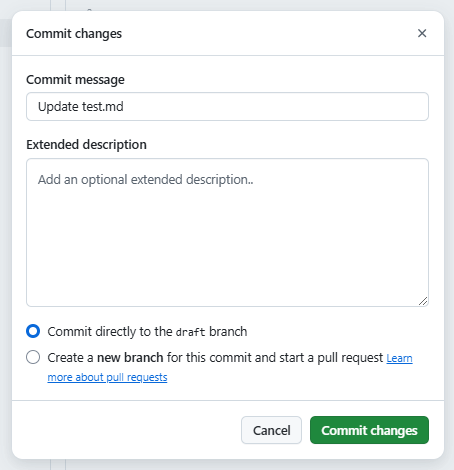
- ポップアップ画面が出るので、Commit messageとExtended descriptionを適宜入力
- Create a new branch for this commit and start a pull requestを選択すると、新しいブランチが作れる
- ブランチ名を設定する(初期値が自動入力されるが「draft」に直した)
- なお、ブランチ名は英語にすると良い(日本語だと表示がおかしくなる)
- Propose changesを押す

プルリクエストを出そう
- titleとdescriptionを適宜書き換える
- レビュアーを指定する
- create pull requestを押す

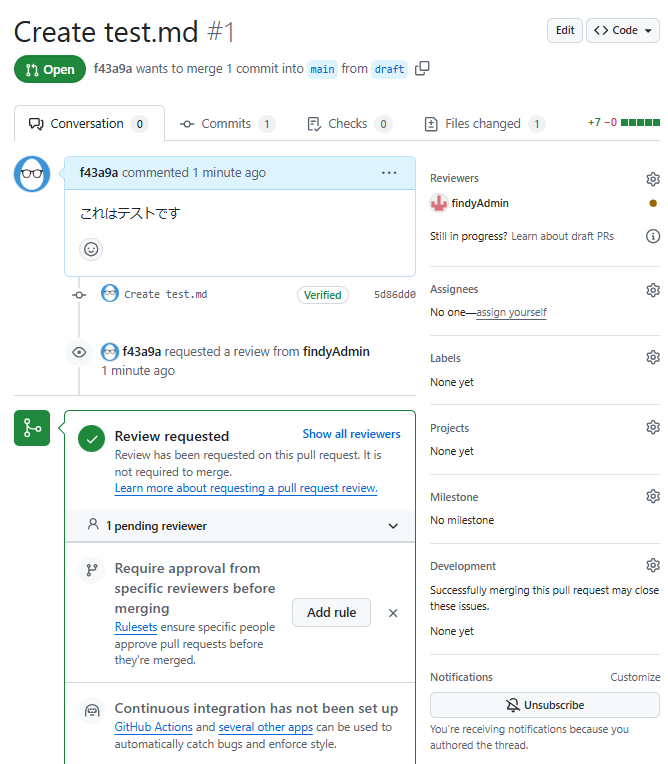
プルリクエストを確認しよう
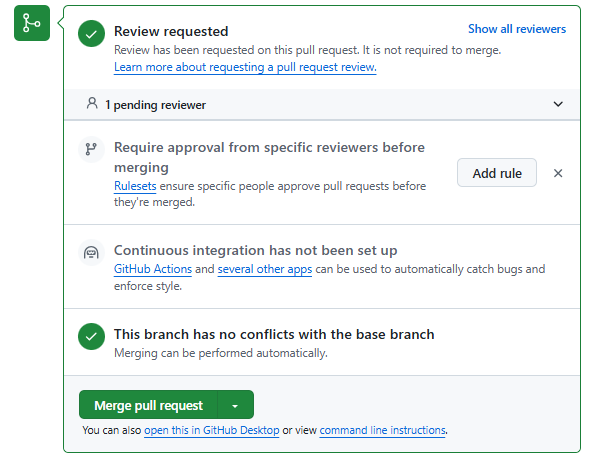
- メニューバーからPull requestsタブを開いて、概要を確認


ファイルを確認しよう
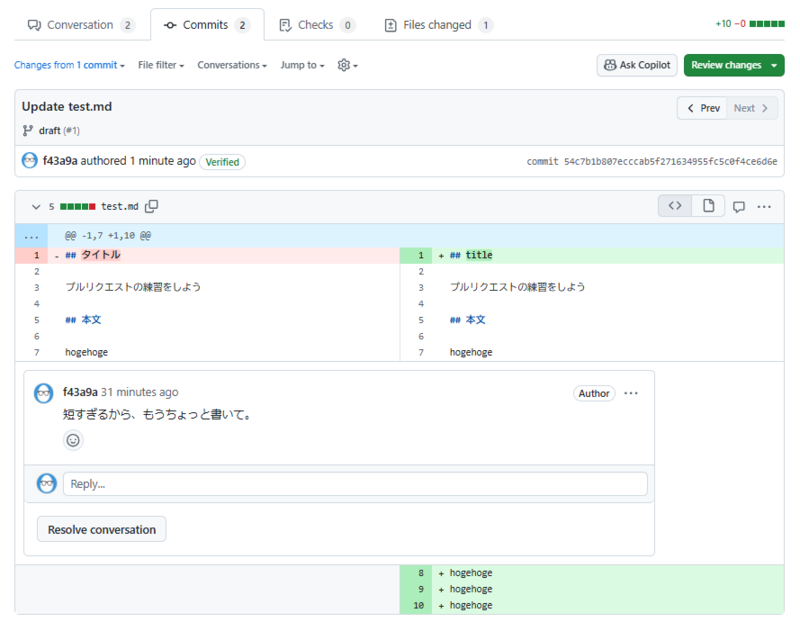
- Files changedを押して、ファイルを確認

レビューしよう
- 行単位でコメントを入れる操作ができる(複数行でもOK)
- Finishing your reviewを押すと、ポップアップ画面が表示され、Comment / Approve / Request changesの3つを選んでコメントを送れる
- コメントが終了したらSubmit reviewを押す

補足: Comment / Approve / Request changesの使い分け方
記事を書く場合にこの3つをどう使い分けるか。Findy Engineer Labでは気になる点があったらComment、OKだったらApprove(Request changesは原則的に使わない)ことになりそうです。
武藤さんに聞いた“自分の使い分け”
- Comment: 「見ましたよ」などの連絡などに使う。作業途中ブランチをちょっと見てくれませんかのときのコメント後にも使っている。取捨判断はレビューイ側に委ねる形。返答次第でApproveを改めてすることがある
- Approve: 「OK、マージしましょう」の意で使う。リポジトリの設定でレビュー必須を有効化している場合はこれをしてもらわないとマージできない(ソフトウェアプロジェクトだとこうしているケースはわりとある)
- Request changes: 「直したほうがいい / 反映してくれないとまずい」と強く思う点がある場合などに使う。反映後にApproveを改めてすることになる
コードでなく文章の場合、Request changesはケンカになりそうな気がするので、Commentで「気になったところに指摘入れてます」とわいわいほのぼのしつつ、 一通り直してもらって再度のレビュー依頼がきたらApprovedという流れが妥当かもしれません。
レビューしてもらったら修正点を反映
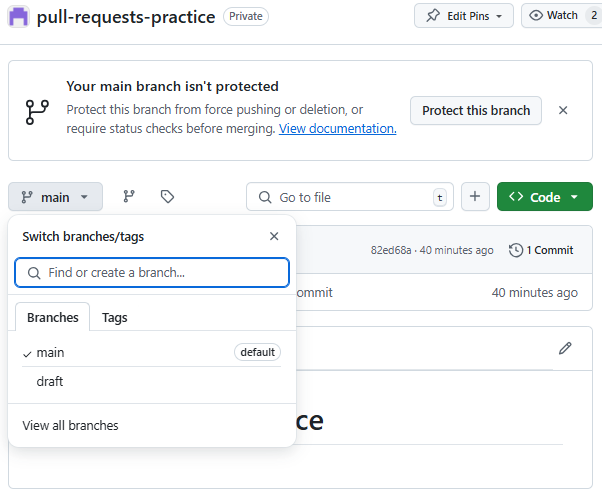
- 対象のリポジトリを開いて、ブランチを選択
- 対象ファイルを開いて、Edit this fileを押す

- 必要な修正を行い、再びCommit changes...押す
- 今回は同じブランチでいいので、Commit directly to the draft branchを選択

※補足: 原稿にコメントを入れて修正をお願いするのではなく、直接修正を行う場合もこのようなやり方でOK。ただし、その場合は新しいブランチを作ろう
修正された原稿を再度レビューしてもらう

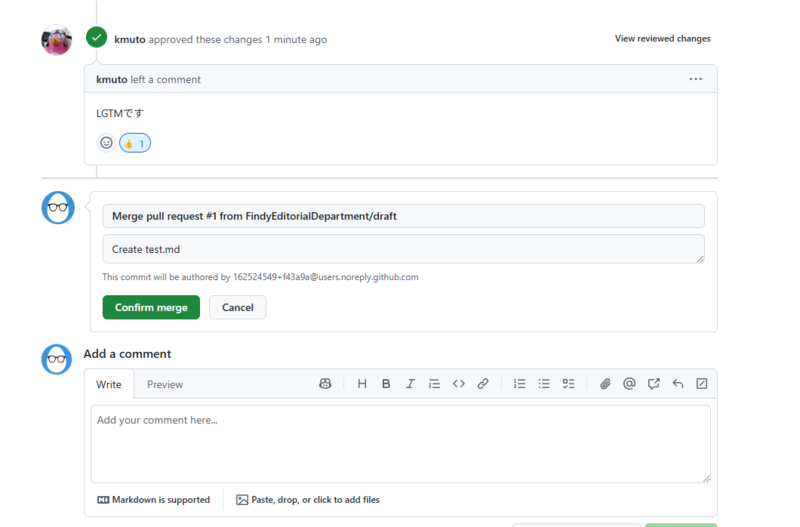
原稿が完成したらmainブランチにマージ

- Confirm mergeを押す
- ちなみに、右にある▼を押すとドロップダウンメニューが出てくるが、とりあえず「Create a merge commit」を押しとけば大丈夫(今はすべての機能を理解する必要はない)

一通りやってみた感想
難しさ
操作するボタンや画面の数がそれなりにあって、難易度については「慣れが必要そうだなあ」という印象。使いこなせるようになるまでに少々時間がかかるかもしれませんが、「こんなのムリだよ!」とは感じませんでした。
重要なのは、慣れや時間では解決されない問題のほう。使い勝手やワークフローに直結する機能やUIの有無ですね。
GitHubの不便だと思ったところ: レビューを確認する画面とエディタが分かれていること
Google Docsは、「書く」ための機能と「レビュー」のための機能が1画面上にまとまっています。これの何がうれしいかというと修正すべき箇所を探す手間が発生しない、具体的に言うと「修正箇所を探すためにページ内検索をかける」というような手間がほぼ発生しません。
対して、GitHub上では両者の機能が別ページに分かれています。レビュアーの修正指示などを反映する際に、修正箇所を探す必要があります。記事を1つ作るたびにその作業を何度も繰り返すのかと思うと、ちょっと面倒ですね。
GitHubの便利だと思ったところ: “修正後”の状態を確認しながら修正できること
話がやや脱線しますが、Google Docsにはなぜコメントや編集提案などの機能があるのか。筆者はこう考えています。
テキストコンテンツには「文章の書き手は尊重されるべきで、他人が書き換えるべきではない」という常識がある一方で、「公開前には他人のチェックを通じて(直すべきところがあれば)修正すべきだ」という常識もあります。他人の原稿に手を入れることにはいろいろと難しいところがあるものの、かといって何もしないわけにもいきません。より良いものを作るために協力しあうべきであり、しかしそこには衝突のリスクもあります。
さて、どうしたものか。Google Docsのコメントや編集提案の良いところは、修正すべき箇所や修正方法の提案はするけれども、その意思決定はしない(あるいは合意を求める)というスタンスが取れることです。お互いにワンクッション置いた形で関われる良い仕組みだと思います。
ただ1つ欠点があって、UIの都合上、レビュアーが“修正後のイメージ”を共有するのが難しいんですね。

一方、GitHubの場合は、プルリクエストやブランチの機能を使うことで、他の人の書いたものに手を加えるけれども、マージの意思決定はしないというスタンスが取れます。修正するとどうなるのか、自分の手元で試してみてから「試しに修正版を作ってみたのですが、いかがでしょうか?」という動き方ができるのはうれしいですね。
次回は
今回の記事はあくまで「ブラウザ上で一通りの操作をして、リポジトリ作成からプルリクエストまでの流れをつかんでみよう」というコンセプト。次は、Visual Studio Codeとターミナルを使った、より実践的なやり方にチャレンジしたいと思います!
 シェア
シェア はてブ
はてブ