
Findy Engineer Lab編集部のゆでたまご(@f43a9a)です。いつもお世話になっております。
前回のあらすじ
- ブラウザ上でリポジトリを作る~プルリクを出してマージする一連の工程をやってみる
- 覚えるべき用語が少なく、一通りの流れがつかみやすかった
そして今回はもっと便利に、Visual Studio Code(以下、VS Code)を使った方法にチャレンジします。
アドバイザー: 武藤健志さん(@kmuto)
ITエンジニアリングを活用した技術系書籍づくりに豊富な経験があり、現在は株式会社はてなでエンジニアとして働いている。「Re:VIEW」開発者。
チャレンジしてみたこと: “操作方法の混在”をクリアできないか?
VS CodeからGitHubを利用する方法は、大きく2つ考えられると思います。
- CUIで操作する: 筆者の環境(Windows)の場合、GitやGitHub CLIをインストールして、ターミナルから操作する
- GUIで操作する: Source Control(ソース管理)から操作する
社内のエンジニアの方に実際の操作を見せてもらったところ、上記2つの方法に加えブラウザからの操作も行っていて、筆者はムムッと思いました。操作に用いられるUIがいくつもあると使い方を教えるのが難しくなり、「習うより慣れろ」「自分なりのやり方を見つけろ」になってしまうのではないか、と。
そういうわけで、今回は「ターミナルからの操作」「Source Controlや拡張機能からの操作」で、リポジトリを作る~プルリクを出してマージする一連の工程をやってみました!
よーし、頑張るぞ!
結論: ムリでした
いや、原理的にはムリではないんです。ただ、ゲームで言うところの“縛りプレイ”みたいになってしまうので、現実ではなく……。
ターミナルからの操作で試してみた主なコマンド
- Gitの初期化: git init
- GitHub上にリポジトリを作成(プライベートに設定): gh repo create FindyEditorialDepartment/article --private
- 全ファイルをステージング: git add .
- コミット: git commit -m "Initial Commit"
- プッシュ: git push origin <ブランチ名>
- ブランチを切る & そちらに切り替える: git checkout -b draft
- プルリクエストを作る: gh pr create
- プルリクの詳細を確認: gh pr view <PR番号やブランチ名>
- レビューコメントをする: gh pr review <PR番号やブランチ名>
- Organizationのリポジトリ一覧を表示: gh repo list <組織名>
- 特定行へのコメント: gh pr review <PR番号> --comment --body "コメント内容" --path <ファイル名> --position <行番号>
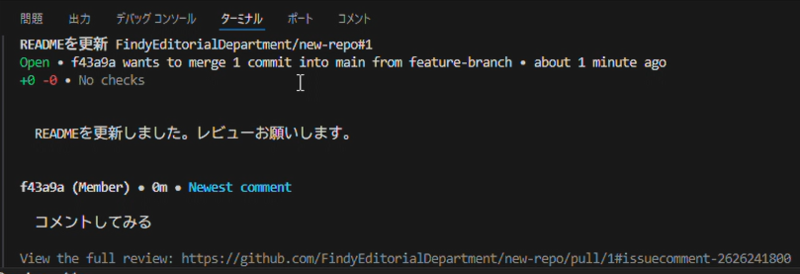
「ブラウザでやった操作がターミナルでもできる!」という気付きはとても面白かったのですが、プルリクまわりで挫折しました。

練習だからこのコメント数で済んでいますが、実際のレビューではほとんどの場合、もっとたくさん「ここに誤字があった」「ここはこう言い換えたい」などの指摘や提案が集まるはず。それを考えると、記事制作での実用性はかなり低そうです。
Source Controlから操作してみる
Source Controlのうれしいのは、マウス主体で操作できるところ。ターミナルに不慣れな筆者としてはコミット、ブランチを切るといった一連の作業のなかで「コマンドのTypoによるエラーが起こらない」というのは、とても心強く感じました。
しかし、基本的な操作から外れると複雑な操作が必要になったり、コマンドパレットや拡張機能を使う必要が出てきたり……。例えば、git cloneはこんな手順で実行できます。
- Source Controlのタブを開く
- 点が3つ並んだボタンを押し、Cloneをクリック
- コマンドパレットに任意のリポジトリのURLを入力
- ローカルへの保存先を選択
マウスだけで操作完了できるという意味では易しいものの、手順が多いのが難点。「ターミナルからgit clone <リポジトリのURL>.gitと打ち込むほうが楽」と感じる人もいるのではないでしょうか。筆者とか。
改めて結論: GitHubの使い方は「習うより慣れろ」「自分なりのやり方を見つけろ」が正解なのでは……?
さて、この記事は「操作方法がいくつもあって“どれを使ってもいい”ということになると、誰かに教わりにくくなるのではないか」という課題感から始まり、「では、操作方法を1つに絞れないのか」とチャレンジしてみて、結論としては「それは実用的ではない」という結論に至りました。
本企画アドバイザーの武藤さんにもお話を伺ったところ、「エンジニアの場合はGit / GitHubに慣れていて、入社時点でmy wayを持っている」とのこと。要するに、自分なりに学んで、自分なりのやり方を見つけるものだというわけです。
確かに筆者自身も、GitHubの名前しか知らない状態から、自分なりに調べていって一通りの使い方を試すことができました。誰かに教わることが難しかったとしても、自分で学ぶための環境や準備が整っていれば大きな問題にはならないのでしょう。
だから、みんなも頑張ってくれよな! ……というのは不親切なので、最後に「筆者なりに考えた、エンジニア“ではない人”向けのGitHubの使い方 / 学び方」を共有したいと思います。
エンジニア“ではない人”向けのGitHubの使い方 / 学び方
まずは動画から
初心者にとって最初のハードルになるのが、おそらくGitやGitHubの仕組み。バージョン管理やレビューのような作業は職場や業界に限らず広く行われているはずで、ブランチやプルリクといった概念も「うちの職場でいうと、あのタスクのことか」という風に理解できるとは思います。ただ、最初はちょっと難しそう。
まずは全体像を把握するために「GitHub 入門」などでググって、YouTubeの解説動画を見るとよいと思います。
www.youtube.com www.youtube.com
なぜ動画なのかというと、多くの場合、操作の実演が収録されているからです。自分の知識不足が原因で、作業が止まることがないんですね。「全然分かってないけど、ざっくり全体像を知りたい」ときにはうれしいポイントかな、と。
ブラウザで一通りの操作ができるようになっておく
不慣れなツールを扱うときは不安感があるもの。自分で手を動かして操作方法を覚え、(効率性はさておき)とにかく一通り使える、行き詰ってもなんとか自己解決できる状態になると軽減できそうです。
必要な知識を最小限に抑えるのであれば、ブラウザだけでリポジトリ制作からプルリクエストまでやってみるのが良いのでは。「UIに見覚えがある」くらいの理解度でも、マウスをポチポチしていけば何となく使えるはずです。
しかし、GitHubの初心者向け記事の多くは、基本的なコマンド紹介を含んでいて、ターミナルから操作することが前提化されています。筆者のようにエンジニアでない人の場合は、下記の記事などが参考になると思います(宣伝)。
理解を深めて便利な使い方を覚える
多少時間がかかっても、おっかなびっくりでも一通り使える状態になったら、次は便利な使い方を学んで少しずつ取り入れていくのが良いと思います。
便利な使い方を知るためには新しい情報を得たり、仕組みの理解を深めたりする必要があります。筆者の場合はQiitaやZennなどの記事を読み漁ってみたり、技術書『独習Git』を手を動かしながら読んだりしました。
今の私がこの段階で、ここから試行錯誤しながら自分なりのやり方を確立すると、武藤さんの言う「my wayを持っている」状態になるのでしょう。
筆者のGitHubの操作方法
現時点ではこんな感じ。たまに違うやり方に手を出してみて良かったら取り入れる、微妙だったら今まで通りにする、というサイクルを繰り返しているので、今後もころころ変わると思います。
リポジトリを作る: ブラウザで行う
- このとき、ボタンをチェックしてREADME.mdを作ると良い。自動的にmainブランチができるのがうれしい
- 「リポジトリをprivateに設定する」という操作がワンボタンで行える(コマンドだと何文字も打つ必要がある)
ローカルにクローン~ブランチを切る: ターミナルで行う
- ここからVS Codeに移行
- ローカルにクローンするときは、ターミナルで
git clone https://github.com/hogehoge.git。操作としてはgit cloneと打ってから、URLをコピペして.gitを付ければいい。今はこれが一番楽だと思っている - ブランチを切るときも、流れでターミナルを使うことが多い。コマンドを忘れたときはchatGPTに聞く
コミット~プッシュ: Source Controlで行う
- Source Controlを使って、サイドバーから操作すると楽。ポチポチやっていくだけでコミット~プッシュまでできる
- ステージングする(ファイル横の+ボタンを押す)
- コミットする(メッセージを書いて、Commitボタンを押す)
- Sync Changesを押す(pullとpushを同時にやってくれる)
- この工程はターミナルでも、通常はコマンドを数回打てばOK。そんなに難しくないと思う。ただ、筆者は
git add .を何回もgit add.(ドットの前のスペースがない)とTypoして、面倒になってしまった
プルリクエストまわり: 結局、ブラウザで行うことが多い
- VS Codeの拡張機能「GitHub Pull Requests」が便利らしいぞ! とインストールしたものの、使い方がいまいち分からず……
- 早く慣れたいのでなるべく使うようにしているが、不安になったらすぐブラウザに切り替える
自分的に良さそうだなと思ったやり方をつまみ食い的に取り入れていったら、こうなりました。そういえば、インストールしたのにGitHub CLIを全然使っていないような……。まあ、特に困っているわけでもないので「いつか便利さに気付いたら触るだろうし、触っていれば使えるようになるだろう」くらいの気持ちです。
次回は
実際に、Webメディア運用にGitHubを使っていきたいと思います(というかすでに動き始めていてます)。
 シェア
シェア はてブ
はてブ