
Webフロントエンド開発において、どのような方法でスタイリングを行うかは常に議論の的です。
CSSの記述方法は多様化しており、フレームワークやライブラリなど、さまざまな選択肢が存在します。
さらに、毎年のように新しいものが登場し、技術選定を行う開発者を悩ませています。
今回は、Webフロントエンド開発において広く利用されている、CSSプリプロセッサーのSassに焦点を当て、Sassが好きな理由を紹介します。 この記事を読んでくださる方に新たな視点や選択肢を提供できれば幸いです。
著者について
Findy Engineer Labをご覧の皆さまはじめまして。 鳥山らいか(@pvcresin)と申します。
私はSansan株式会社という、DXサービスを提供する企業でソフトウェアエンジニアとして働いています。
業務では、主にWebフロントエンドの開発を行っており、複数のサービスを横断して開発をサポートしつつ、開発者体験の向上に取り組んでいます。
Sassとは
まずはじめに、Sassについて簡単に説明します。
SassはCSSを拡張したメタ言語であり、スタイルの記述をより効率的かつ管理しやすくするためのCSSプリプロセッサー(pre-processor)の一種です。 CSSプリプロセッサーとは、独自の構文を用いてスタイルを記述してCSSを生成するツールのことで、Sassの他にはLessやStylusなどが有名です。 Sassを使用することで、変数・ネスト・ミックスインなどの機能を利用でき、コードをより構造化して再利用性を高められます。
Sassの歴史は古く、最初のリリースは2006年です。 それから今日に至るまで、18年もの間、Sassは多くのWeb開発者に愛用されています。 ちなみにSassには、インデントベースのSASS記法と、CSSに似た見た目のSCSS記法という2つの書き方があり、現在はSCSS記法が主流となっています。
関連するツールとしてPostCSSが挙げられますが、こちらはCSSのコードを後から加工するためものであり、プリプロセッサーに対してポストプロセッサー(post-processor)と呼ばれることもあります。
PostCSSはプラグインで機能をカスタマイズできるため、使用感や最終的に出力されるCSSを細かく調整できるのが特徴です。
ただし、プラグインや設定によってスタイルの書き方が異なるため、PostCSSを採用しているプロダクト同士でも、同じように使えるとは限らない点には注意が必要です。
PostCSSはCSSを加工するものなので、Sassと組み合わせて使用することも可能です。
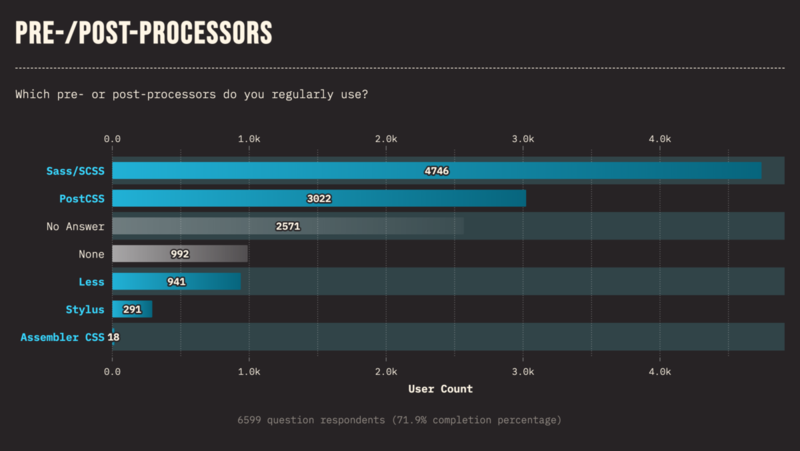
CSSについてのアンケート結果をまとめたState of CSS 2023によると、Sass(SCSS記法)はCSSプリプロセッサー・ポストプロセッサーの中で最も使われており、開発者に長年愛され続けていることがわかります。

昨今のスタイリングのトレンド
CSS自体の進化は活発で、新しい仕様や機能が次々と提案されています。
特に昨今の変更は、CSSの細かい部分の表現力や開発効率を向上させるものが多いように思います。
一方で、CSSの進化とは別にスタイリングの方法も多様化しており、移り変わりが激しい状況です。
こちらは、どちらかというとパフォーマンスやメンテナンス性などの観点からの変化が多いように感じます。
改めて、自前でのスタイリングについて考えてみると、その方法は多岐にわたっています。 例えば大きな括りでも、BootstrapやTailwind CSSのようなフレームワークを使う方法、SassやPostCSSのようなプリプロセッサー/ポストプロセッサーを使う方法、styled-componentsのようなCSS in JSを使う方法、CSS Modulesを使う方法などがあります。 これらのツール群から、ユーティリティファーストやゼロランタイム、型安全などの近年のトレンドが生まれてきました。
ただでさえ多様化しているCSSの記述方法ですが、それに加えて毎年のように新しいライブラリが登場し、技術選定を行う開発者を悩ませています。 また、これらを複数組み合わせる場合もあります。
群雄割拠のスタイリング方法ですが、私はCSSを生成する手段としてのSassが好きです。 ここからは私がSassを好きな理由について、7つのポイントを紹介します。
Sassが好きな理由
1. 豊富な機能により簡単にスタイルを書ける
Sassには、簡単に効率よくスタイルを書くための多くの機能があります。
例えば、変数やネスト、ミックスイン、関数などを使うことで、同じスタイルを繰り返し書く必要がなくなります。
他にも、条件分岐やループ、ビルトインのモジュールなどの制御構文も使えるため、動的なスタイルをJavaScriptなしで簡単に設定できます。
近年では、純粋なCSSでも変数やネストが使えるようになってきましたが、Sassはかなり前からこれらの機能を提供していたことになります。 これはSassのコアチームに先見の明があったとも言えますが、Sassのような機能を求めるユーザーの声を反映した結果かもしれません。 実は、すでにミックスインや関数をCSSに導入しようという提案もあり、CSSは将来的にSass化していく可能性があります。
2. スタイルを分割管理できる
CSSでは基本的にグローバルスコープでスタイルが適用されるため、スタイルの管理が難しいという問題があります。
@layerの登場によって、状況は改善してきていますが、完全に問題が解決されたとはいえない状況です。
この問題に対し、CSS ModulesやCSS in JSではファイルを分割してスタイルを管理する方法がありますが、これはSass単体でも実現可能です。
Sassにはコードを整理するための@importや@useといった機能が用意されています。
@importは別のファイルに書かれた変数などをコンパイル時にグローバルスコープに展開して読み込める機能です。
@useも同様に、別ファイルに書かれた変数などを読み込む機能ですが、@importのようにグローバルスコープに展開されないため、コードの競合を防げます。
その他にも、@useではCSSの出力がより効率的になるなどの改良が加えられています。
これらの機能を活用することで、コードの再利用性やモジュール化を促進するためのベストプラクティスを自然に取り入れることができます。 また、デザイントークンを種類ごとに管理するなど、デザインシステムにおけるスタイルの管理方法としても活用できます。
3. 便利なデバッグ機能がある
Sassではマークアップ的な側面に加えて、条件分岐やループなど、プログラミング寄りな機能も使えるため、デバッグの体験は重要です。
Sassには値を出力する@debug、警告やエラーを表示する@warn/@errorなどのデバッグ用の機能が備わっており、快適に開発ができます。
また、ソースマップを生成できるため、さまざまなツールを組み合わせて開発している場合でも、Sassで書いたスタイルをブラウザのデベロッパーツールで簡単に確認できます。
4. 導入しやすい
Sassは周辺ツールが充実しているため、導入がしやすいです。
Sassの主要な実装にはDart Sassがあり、CLIツールやDartライブラリ、JavaScriptライブラリが提供されています。
これらを使えばSassからCSSを簡単に生成できます。
例えば、Next.jsやViteならDart Sassを追加するだけで使えるようになり、webpackならDart Sassとsass-loaderを追加すれば使えるようになります。
2010年代からバンドラーを含むビルドツール群は、設定をあまり書かないゼロコンフィグと呼ばれる方向にシフトしています。
そのため、デフォルトでSassに対応しているものが増えており、導入がしやすくなっています。
5. CSSの拡張構文である
SassはCSSの拡張構文であり、CSSと完全に互換性があります。
つまり、CSSの機能をフルに使えるため、SassだけでなくCSSの進化にも追従できることを意味します。
例えば、Sassでは$で始まるSassの変数だけでなく、CSS変数(カスタムプロパティ)も使えます。
これにより、SassとCSS間の移行コストを一定の低さに保つことができ、Sass導入のハードルが低くなっています。
また、Sassを知らなくてもCSSの知識があれば、そのコードがおおよそ何をしたいかがわかるため、学習コストも抑えられています。
6. パフォーマンスが高められる
パフォーマンスはWebアプリケーションの重要な要素の一つです。
CSS in JSが登場した当初、ランタイムでスタイルを生成することがパフォーマンスに悪影響を及ぼすという指摘がありました。
これに対して、ビルド時にスタイルを抽出してCSSを生成するCSS in JSのライブラリが登場し、人気を集めました。
事前にCSSを生成するという意味ではSassもゼロランタイムだと言えます。
さらに、Sassはコンパイル時に不要なコードを削除できるため、CSSのサイズを小さくし、パフォーマンスを向上させることができます。
7. 多くの情報が蓄積されている
CSSまわりのライブラリやフレームワークは毎年のように新しいものが登場するため、ユーザーが分散してしまい、知見が蓄積されづらいという問題があります。
一方、Sassは18年もの間、第一線で使われてきたため、参考になる情報が多くあります。
例えば、学習リソースとして公式のドキュメントやSassに関する書籍などが豊富にあります。
また、実装で行き詰まった際には、さまざまな技術ブログやStack Overflowなどでサポートを得ることもできます。
もちろんSassは進化を続けており、継続的に新しい機能が追加されていますが、破壊的変更は数えるほどしかないため、古い情報でも十分参考になる可能性があります。
まとめ
本記事では、Sassが好きな7つのポイントを掘り下げて紹介しました。
SassはWebフロントエンド開発において広く利用されており、多くの開発者に愛用されています。 それは、豊富な機能が快適な開発者体験とメンテナンス性を支えているからと言えます。 また、長年にわたって使われ続けているため、多くの情報が蓄積されており、各種ツールも充実しています。 Sass自体は登場してからかなり経っているため、もしかすると最近フロントエンドを始めた方は使ったことがないかもしれません。 しかし、一度使ってみると、スタイリングの方法論や今後の技術選定、CSSの未来について知見を深められると思うので、ぜひ触ってみてほしいです。
今後もSassの進化や、それによって起こる新たなトレンドに期待し、その動向を見守っていきます。
 シェア
シェア はてブ
はてブ